During the summer of 2018, I worked as the User Experience Design Intern at ConductorVR. I joined the Wewu product team and worked on the product development for a new AR & 3D Home Design App-Wewu.
Date: May - July 2018 (10 weeks)
Role: UX Design Intern
Team: I was in a team of nine, including 1 Design Lead/PM, 1 3D designer, 4 Developers and 2 product operation analysts.
Company Background: ConductorVR provides professional virtual reality content in real estate, gaming, film & TV sectors and furniture retail, serving more than 40 world-known enterprises.
Wewu is a AR & 3D Home Design App aiming to create a better furniture selling experience for furniture sellers and customers. With Wewu, furniture sellers can give their customers an accurate impression of the furniture’s size by virtually placing their products in real scene or create a 3D/AR interior design plan within minutes.
Wewu was launched on iOS platform during my internship on July 2018 and be recommended on the #Lifestyle Category page of App Store.
Take a look at the video I filmed and edited below👇(It was featured as the product promotion video on App Store and Wewu's official site at launch).
Over the 10 weeks, my work involved user research, user experience design and product promotion. I worked closely with product manager, developers and product operation managers to conduct competitive analysis, create user persona, identify the user flow, create wireframes for responsive design and conduct user testing across all the platforms for future iteration.

The furniture retail mall is most of the furniture buyers’ first choice because there are numerous stores they can visit- all locate in one building. When shopping for furniture, people normally visit multiple stores and compare the products between each stores before making the final decision. Under this context, the furniture sellers need to present and promote their products effectively and build the trust with customers so the buyers will come back again. However, due to the limited space of furniture stores, it is impossible to fit in all the furnitures, especially oversized sets.
Due to the limited space of furniture stores, it is impossible to fit in all the furnitures, especially oversized sets. Oftentimes, customers have to rely on salesman’s description or browse the brochure to learn the furniture they want to buy.
Therefore, the success of promotion depends highly on customers’ imagination of whether the furniture will fit in their house or not.
"What's the size of that chair?"
"Will it fit in my house?"
"What if it won't match the interior design of my house"
"I'm not sure if this is what I want..."
The more hesitated the customers are, the less possible will they consider buying the product. That's how furniture sellers lose their customers in stores.
The goal of the product was to create a tool that facilitate the furniture retailers to showcase the furniture to the potential customers and increase the chance for people to revisit the store.
Explore and summarize all the target groups, create use flow for different scenarios and build the responsive mobile design based on those scenarios.
During the first 2 weeks of my internship, I scheduled 1:1 talks with the developer and product manager in my team to learn about our product. They walked me through the system and information architecture of our product, and what value our product team wants to create. They also introduced me to other teams/departments and people who are related to our product. Thanks to the talks, I gained a better understanding of our team dynamic and how to collaborate with other departments.
Based on the result of the previous field test, I conducted further research about the target users of our product, generated two major types of user groups, and showcased the result in the form of six personas. On the other hand, I conducted secondary research and learned how to analyze the operational and marketing data of our competitors effectively -- thanks the help from my PM!
Based on the long-term product development plan explained by my product manager, , there will be two major types of target audience, one of which is Business-to-business (B2B) clients, the other is Business-to-client (B2C) users.

B2B Clients
This is the main target groups the team currently are focusing on. The developed iPad prototype is designed based on the in-store sales scenario, involving the following three different audiences:

Salesman who uses Wewu as a sales tool to promote the furniture to potential customers. He/she will use Wewu most often during the work.

Furniture store owner who pays for the premium enterprise accounts in Wewu, order and examine furniture 3D models being built by our team. He/she won’t be using the app as often as his/her staffs.

Customer who visits the stores to hunt for furnitures and uses Wewu to look at furnitures in AR mode or interior design plan, either in the stores with salesman or in his/her own houses.

B2C Clients
After accumulating partnership with a certain number of furniture stores, our product team will develop the iPhone version for individual users. Based on the information from user research, there are mainly three types of consumers who are potential furniture buyers:

Young people who moved in to a rented (tiny) apartment and searched for affordable and small-sized furnitures

Married couples who bought a new house and focus on buying children-friendly and functional furnitures

Middle-aged people whose house is under renovation after long-time of residence. They mainly want to find durable and high-quality furnitures.
For the current product's responsive design, I choose to focus on the furniture store salesman and one of the B2C clients(the married couple) because they are the main target users of our app in most of the use cases.



While most of the competitors have provided a thorough AR view feature, there’s a disconnection between products inventory and 3D models. Customers need to have access to product page after they examine the 3D model in AR mode. None of the app allow customers to create 2D/3D/AR design plan, which provide a chance for Wewu to meet the ignored needs of the market.
Competitors provided a smooth AR experience as their AR technology improves significantly (e.g. IKEA Place). This brings up a main design questions for us: how can we upgrade the current AR experience without complicating the existing use flow?
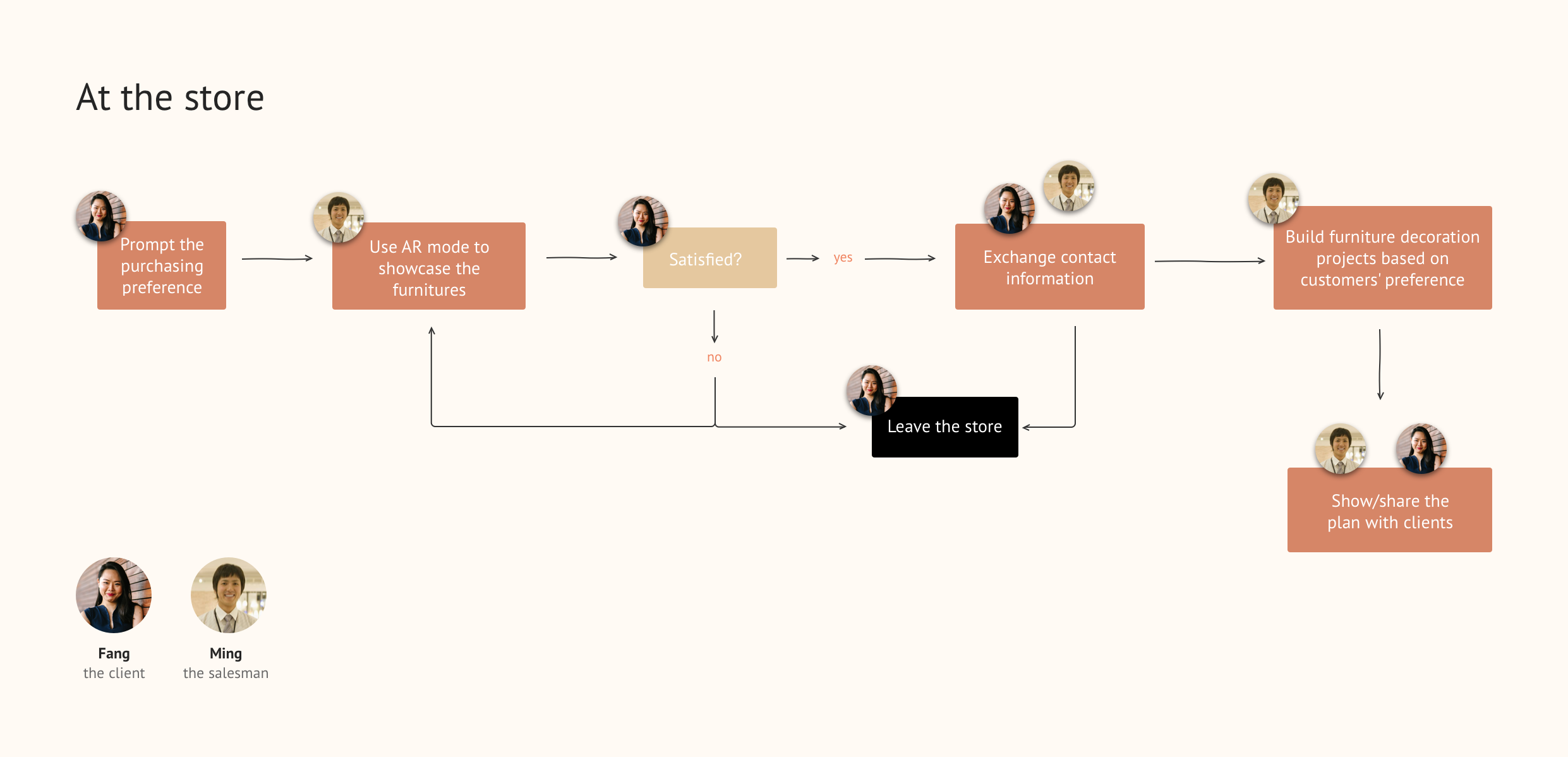
I mapped out the user flow of the interaction between customer, salesman, and Wewu. This user flow shows how we envision Wewu to facilitate the furniture selling process.

This user flow happens in the furniture store.
The salesman Ming is the direct user of Wewu app.
The device being used would most likely going to be tablet.

This user flow happens in the customer's home.
The furniture customer Fang (and her family members) is the direct user of Wewu app.
The device being used would most likely going to be smart phone.
Imagine putting the furniture in your room without actually buying it from the store. Wewu AR mode redefines the furniture selling process for the salesman and creates a handy experience for the customer.





I created responsive screens across all the iOS mobile platforms:
4 inch (iPhone 5)
4.7 inch (iPhone 6/7/8)
5.8 inch (iPhone X)
5.5 inch (iPhone 6/7/8 Plus)
Click to view full image

This is the first time I was in charge of the mobile responsive design. Unavoidably, I made a lot of mistakes. Fortunately, thanks to the instruction of my design lead, I learned from the mistakes I made and improved on the path. I summarize what I learned in terms of responsive design as follow:
1/ An efficient way to kick off the responsive project is to start building the screens from the middle (in my case, the 4.7in screen) and then use it as a model for the smaller and larger breakpoint.
2/ Due to the different resolution of screens across different platform, the font size will look different in mobile devices and laptop. Therefore, it is vital to test the screen in different breakpoint devices.
3/ Every pixel matters. Non-uniformed UI assets will increase the workload for developers to build resources.
4/ Responsive design is not simply copying everything from the original app. User scenarios needed to be considered as they change across different platforms.


The users will be guided to scan an empty piece of floor by moving the phone around. When they finish scanning, they can add the furnitures via the green button.
Fail to scan the floor happens sometimes, especially for novice users. So I include further instruction on the upper left corner to help them solve this problem.

Users can browse and download new furniture models in the 「Product List」. Just one click, the furniture will be automatically added into the real scene.
They can add multiple furniture models at once. No need to jump back and forth between screens to gather a suite together.

Users can adjust the position and angle of the model, as well as the lighting of models to make it looks more realistic in the real scene. I also adjust the button's size based on the feedback from male users who have bigger fingers.

If Fang finds this chair fit in the room, she can save it in the「Product List」. She can go to the store and search for ideal furniture based on the list. Another scenario is the salesman Ming might visit his client's house and quickly showcase the products that he prepared and saved in the list ahead of time.
This is the first time that I helped a team to build a new product from scratch. I had the chance to observe how does a startup build a MVP and iterate rapidly.
I used to hold the idea that launching a “perfect” product with all the features that customers need is the best way to deliver a product. This 3-month internship really taught me about how to include financial and technical consideration during design.
When I delivered the instruction video I filmed to our B2B client (a furniture store owner), the feedback is not satisfying. They complained that the video was not helpful at all. The reason is that I never stand in the audience's shoes when I edited the video--it doesn't include the instruction that the novice users mostly needed, which is how to scan the floor in AR mode. In the new videos, I added a window in the lower right corner to show the hand movement. This revised version received positive feedback and is still being used by our team when new clients ask for instruction.
This intern experience trained me to develop product thinking skills. I learned that I need to avoid focusing on the short-term design tasks but envision product development in the long-term plan. I not only delivered user experience design works but also actively joined the discussion about the commercialized operation and process with our stakeholders.